Cara Membuat Daftar Isi Otomatis Berdasarkan Label
Gunakan Ctrl + F untuk mencari artikel yang Anda inginkan :
Cara Pemasangan :
- Login ke
 blog sobat...
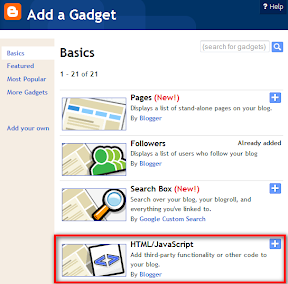
blog sobat... - Klik "Design" kemudian klik "Add a Gadget" kemudian pilih "HTML/JavaScript", seperti gambar dibawah ini.


- Copy-paste kode berikut ini di kotak postingan gadget.
No comments:
Post a Comment