Tutorial PHP : Cara Praktis Membuat Website Multi Bahasa dengan Widget Translate

Hy para sahabat belajar pintar php ..!!! sehubungan dengan adanya pertanyaan dari pengunjung blog ini tentang Bagaimana cara membuat web multi language , maka saya akan berbagi ilmu tentang ini kepada sobat sekalian. Oke langsung saja ke TKP ...!!!
Terkadang kita ingin membuat fasilitas translater (penterjemah) agar content yang ada di dalam website kita seperti berita atau artikel bisa dibaca atau dimengerti oleh user yang berada di negara yang berbeda dengan bahasa yang berbeda pula seperti bahasa ingris, cina, korea, jepang, arab dll.
Solusi yang sering digunakan adalah dengan google translate. Namun kurang nyaman dilihat karena web kita pindah kehalaman google translate, benar bukan ??.
Ini Adalah Solusinya
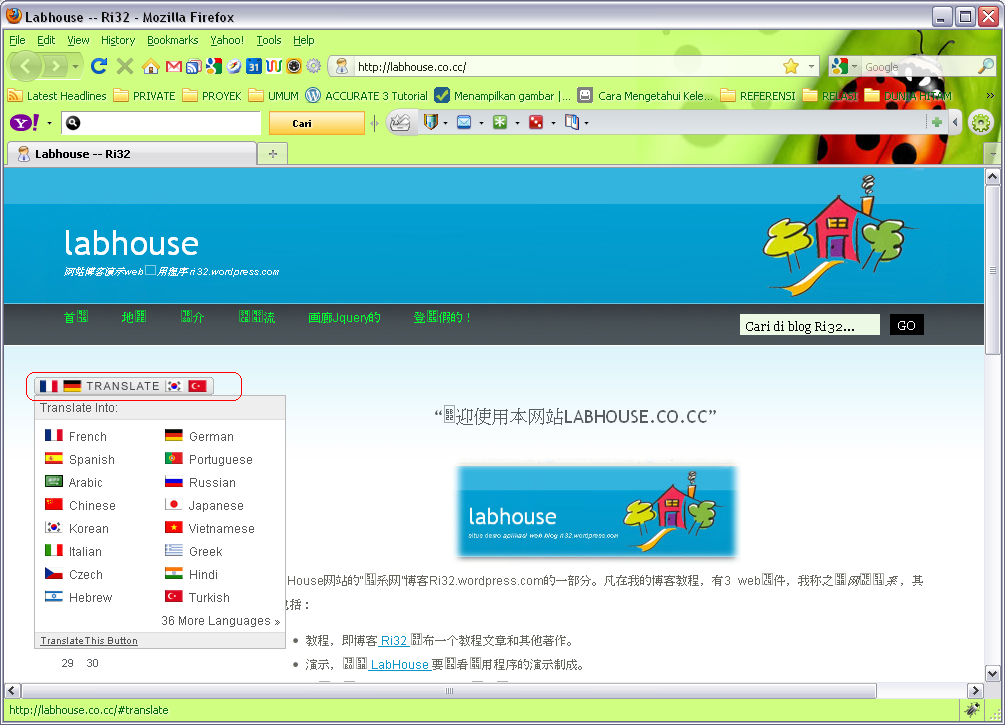
Dengan menggunakan widget yang disediakan oleh situs http://translateth.is. Anda bisa menterjemahkan web anda tanpa pindah ke halaman google translate.Berikut Cara Penggunaan Widget
Syarat menggunakan widget ini adalah anda sudah tersambung ke internet. karena cara kerja widget ini adalah tetap menggunakan jasa google translate namun bekerja di “belakang layar” hampir sama seperti fungsi ajax jquery pada php, jadi jika anda masih dalam tahap perancangan website atau bersifat localhost, cara ini tidak dapat bekerja.Jika sudah tersambung, buat sebuah file HTML (index.html). untuk pengembangan selanjutnya anda bisa menyisipkan codingnya pada file PHP. codingnya adalah sebagai berikut :
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=iso-8859-1″ />
<title>Web Multibahasa</title>
<script type=”text/javascript” src=”http://www.google.com/jsapi”></script>
<script type=”text/javascript” src=”http://x.translateth.is/translate-this.js”></script>
<script type=”text/javascript”>
TranslateThis();
</script>
</head>
<body>
<div id=”translate-this”><a href=”http://translateth.is/”>Translate</a></div>
Selamat Datang
</body>
</html>
batalkan proses penterjemahan, anda pilih dahulu salah satu bahasa. Maka dibagian atas akan ada sebuah link “Undo” untuk kembali ke bahasa asli web yang semula. klik link tersebut maka halaman web anda akan di terjemahkan ke bahasa semula.

Sekian tutorialnya , semoga membantu, jika masih kurang paham, silahkan meninggalkan komentar dibawah ini. Terimakasih.
No comments:
Post a Comment