Aplikasi Ajax PHP :Cara Membuat Aplikasi Pencarian dengan AJAX PHP
Latar Belakang :
Saya coba memahami dan mempelajari tentang AJAX, dan hasilnya saya tuliskan kembali dalam Blog ini.
Tutorial ini saya akan membahas tentang pencarian kata (search) dengan menggunakan AJAX, PHP, dan MySQL dalam sebuah kasus bukutamu.
Adapun cara kerja dari aplikasi ini adalah :
- User menginput kata yang dicari.
- Dengan “event handling” à onkeyup, setiap user memasukan kata, maka program akan menjalankan fungsi pencarian.
- Hasil pencarian akan ditampilkan dalam table.
File-file yang dibutuhkan :
Dalam membuat aplikasi ini ada beberapa file yang dibutuhkan yaitu :
- index.php berisi form untuk memasukan kata yang dicari.
- ajax.js berisi fungsi untuk membuat koneksi asynchronous dengan server.
- proses.php berfungsi untuk memproses kata yang dicari dan menampilkannya kembali ke halaman (file) index.php.
Pertanyaan :
Bagaimana cara ajax menampilkan data yang sudah di proses ke dalam halaman utama aplikasi??
<form>
<b>Cari disini : </b><input type=”text” size=”25″ />
</form>
<br />
<div id=”pencarian”></div>
ajax menampilkan data hasil proses ke dalam tag yang sudah di definisikan didalam halaman utama aplikasi yaitu <div></div>. dan tag tersebut sudah dicantumkan didalam file ajax yaitu var obj=document.getElementById(“pencarian”);
Konsepku :
Dari penjelasan diatas dapat diketahui alurnya adalah :
Index.php ———–ajax.js ———-proses.php
- Dimana, file index.php mengirim data melalui file ajax.js (tanpa melakukan refresh halaman).
- File ajax.js meneruskan pengiriman data dengan tujuan file proses.php
- File proses.php mengolah data dan menampilkan data kedalam file index.php dengan bantuan tag <div></div>.
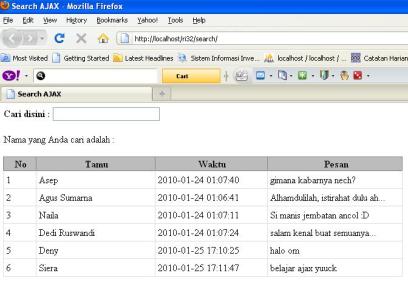
Pencarian Ajax Gambar
Download file Pencarian PHP Ajax :
Referensi Pencarian PHP biasa :
Selamat Mencoba !!!

No comments:
Post a Comment